Solar
[Update]: This post was my first foray into colours. I’ve since perfected the colour scheme and also made a tiny version.
Original solarized colours:
The grayish pairs are almost indistinguishable to my old eyes. In L*A*B, these are: 15 -12 -12, 20 -12 -12, 45 -7 -7, 50 -7 -7, 60 -6 -3, 65 -5 -2, 92 0 10, 97 0 10
I tried more regular spacing as per OKLCH interpolation between the two extremes, and quickly found out it’s actually useful to have a colour which is right next to the extreme, to be able to get a slightly different background.
So, here’s an attempt to take the most extreme two colours from both sides and interpolate the four in the middle, giving a better range of usable shades:
It’s a small improvement, no?
Continuing, the orig solarized colours:
And my tweaked version:
Tweaks mainly to better separate the red from its neighbors. Also shorthand notation, because who needs more than 4096 colours? Limiting the number of available colours lets one focus on things that matter rather than focusing on things that don’t. (The irony being that improving a colour scheme is a thing that doesn’t matter.)
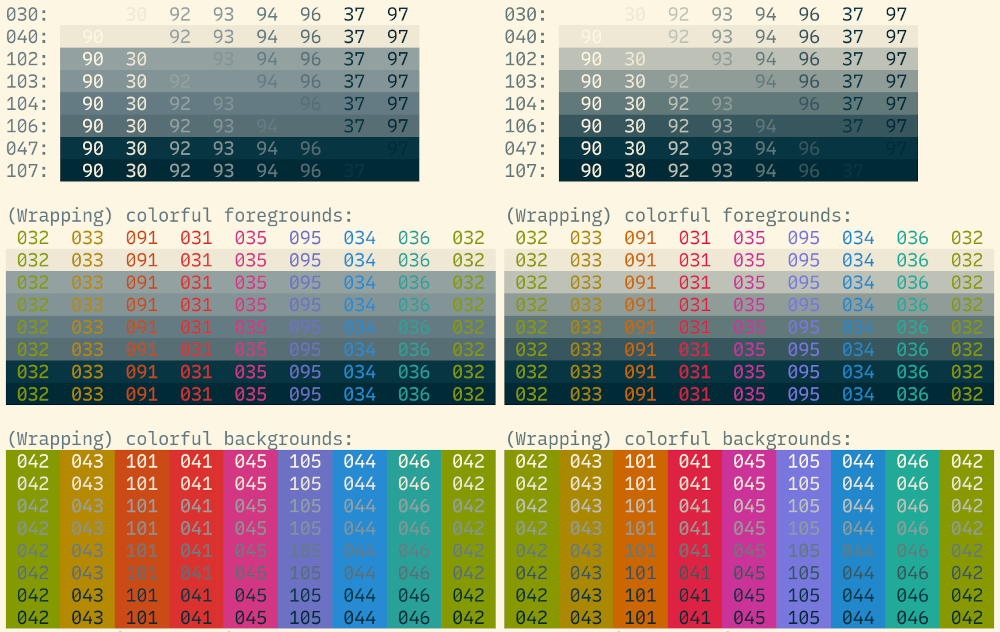
Here’s a screenshot from my terminal. Left is original Solarized, right is after the changes:

Interested in exploring the colours in OKLCH?
Here are the base colours in the format to paste to Huetone:
{
"name": "solar base",
"hues": [
{
"name": "color",
"colors": [
"#002b36",
"#073642",
"#37565e",
"#62797a",
"#8f9c98",
"#bec2b6",
"#eee8d5",
"#fdf6e3"
]
}
]
}
And the colour wheel:
{
"name": "solar colours",
"hues": [
{
"name": "color",
"colors": [
"#aa8800",
"#cc6600",
"#dd2244",
"#cc3399",
"#7777dd",
"#2288cc",
"#22aa99",
"#889900"
]
}
]
}
No thoughts on “Solar”
Add your comment — How does this work?